Quand l'évolution du produit passe par l'évolution de l'expèrience client
Quand l'évolution du produit passe par l'évolution de l'expèrience client
Product Design
Ux Design
Interface
Secteur :
Informatique
Entreprise :
Start-up


ContextE:
ContextE:
Avant mon arrivée, l'accent a été mis principalement sur le développement du MVP. Cette approche, la conception de l'interface utilisateur et l'expérience globale de l'utilisateur ont été, en quelque sorte, laissées pour compte. Le résultat est une application qui, bien qu'opérationnelle et riche en fonctionnalités, manque de cohérence et d'intuition dans son utilisation.
Avant mon arrivée, l'accent a été mis principalement sur le développement du MVP. Cette approche, la conception de l'interface utilisateur et l'expérience globale de l'utilisateur ont été, en quelque sorte, laissées pour compte. Le résultat est une application qui, bien qu'opérationnelle et riche en fonctionnalités, manque de cohérence et d'intuition dans son utilisation.
Mission :
Mission :
Améliorer l'expérience de l'utilisateur en rendant sa navigation la plus accessible et intuitive que possible pour des users personas peu matures sur le digital.
Améliorer l'expérience de l'utilisateur en rendant sa navigation la plus accessible et intuitive que possible pour des users personas peu matures sur le digital.
Équipes engagées :
Design
Livrables :
Ui
Méthodes :
Ux research, Lean Design, Blueprint, user's Interviews
Comment j’ai mené la mission !
Comment j’ai mené la mission !
Je suis engagé dans une mission double, où je dois travailler l'application sur deux niveaux. Le premier niveau concerne le changement complet de l'architecture du site et de la manière dont les utilisateurs consomment l'application. Mon objectif ici est de préparer l'évolution du SaaS vers un système de dashboarding. Ensuite, je dois clarifier l'information pour la rendre plus facile d'utilisation et plus claire pour les utilisateurs lorsqu'ils accèdent à l'outil. Cela implique un changement total de leur expérience.
Le second niveau de ma mission consiste à simplifier et faire évoluer les processus actuels, en préparation pour les nouvelles évolutions, comme les parcours d'onboarding et d'offboarding. Je vais transformer un simple processus existant en un processus multi- fonctionnels avec des automatisations intégrées. Par exemple, pour le tunnel d'offboarding, mon objectif est de le construire plus comme un flux logistique qu'un simple flux d'administration de matériel, ce qui va complètement changer la vision et la structure du tunnel de service.
À partir des interviews d'utilisateurs et des personas, je me rends compte mes utilisateurs ont une acculturation du digital très forte, mais dont le métier est très chronophage. Je travaille à créer une sensation de bien-être, en utilisant des couleurs plus vives qui apportent détente et confort plus dans l'air du temps. Lors des tests avec les panels d'utilisateurs, j'ai observé que les utilisateurs se sentaient plus détendus face à ces nouveaux écrans. J'ai réussi à implémenter la première partie du design, et les tests en production ont montré un NPS de 4.8, ce qui prouve le succès des composants intégrés et des pages remaniées.


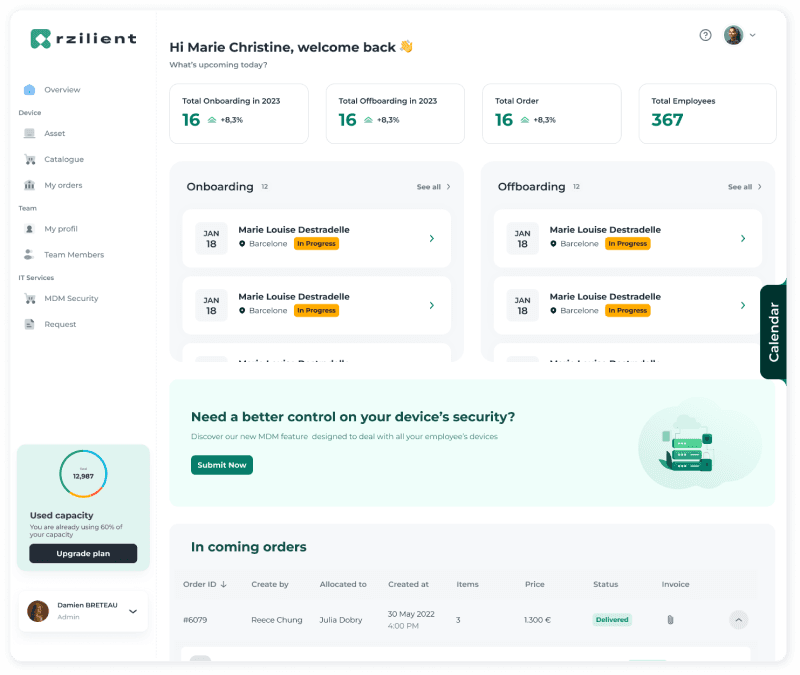
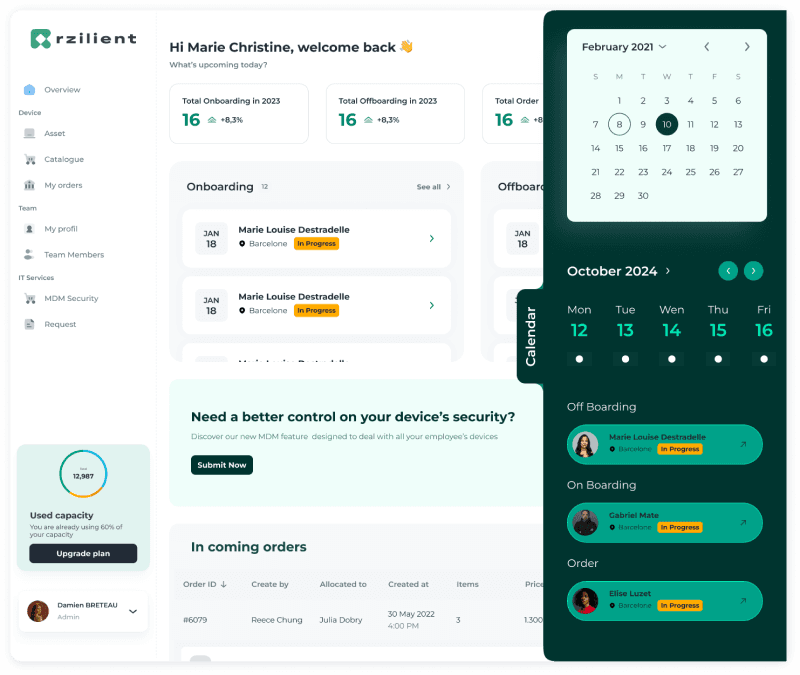
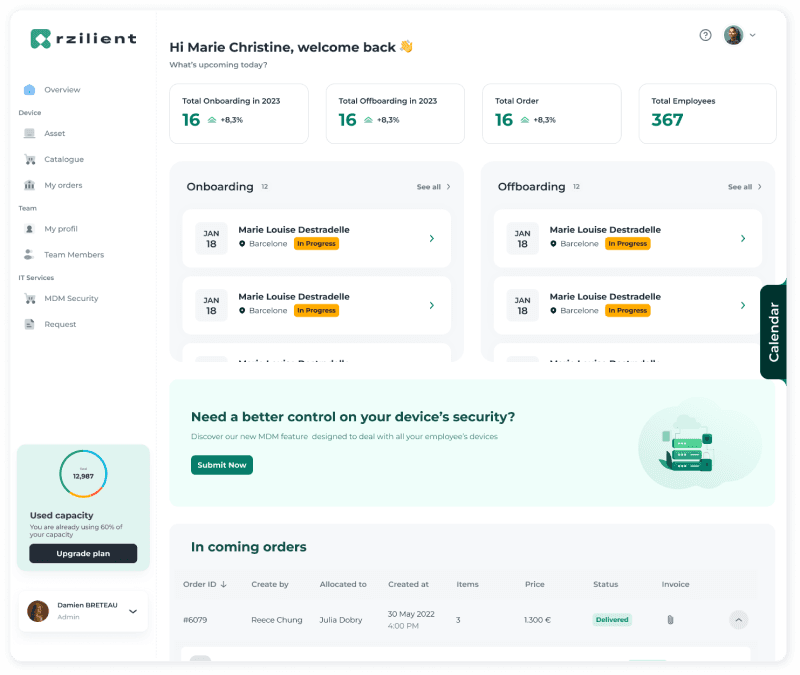
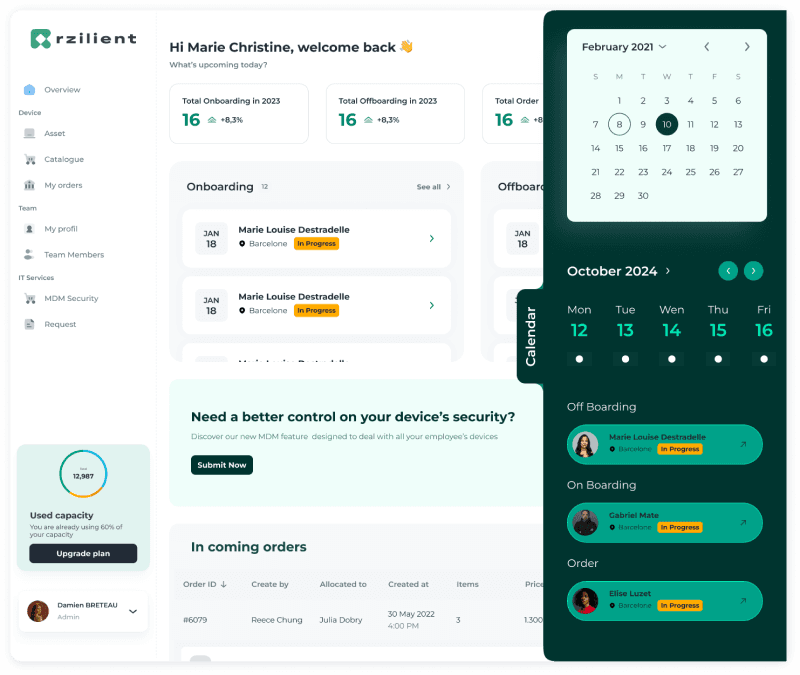
Je réfléchis également sur l'intégration et la consommation de l'application. Il est intéressant de noter que selon le type d'utilisateur, comme l'administrateur qui gère l'inventaire et les employés, le temps passé sur l'application devient un facteur crucial. Pour lui, j'ai créé un mini-dashboard avec une todo list pour fournir rapidement les informations essentielles. Ce dashboard comprend un calendrier, une fonction existante mais sous-utilisée jusqu'à présent. L'objectif est de fournir suffisamment d'informations pour retenir l'attention de l'administrateur, tout en minimisant son temps passé sur l'application.

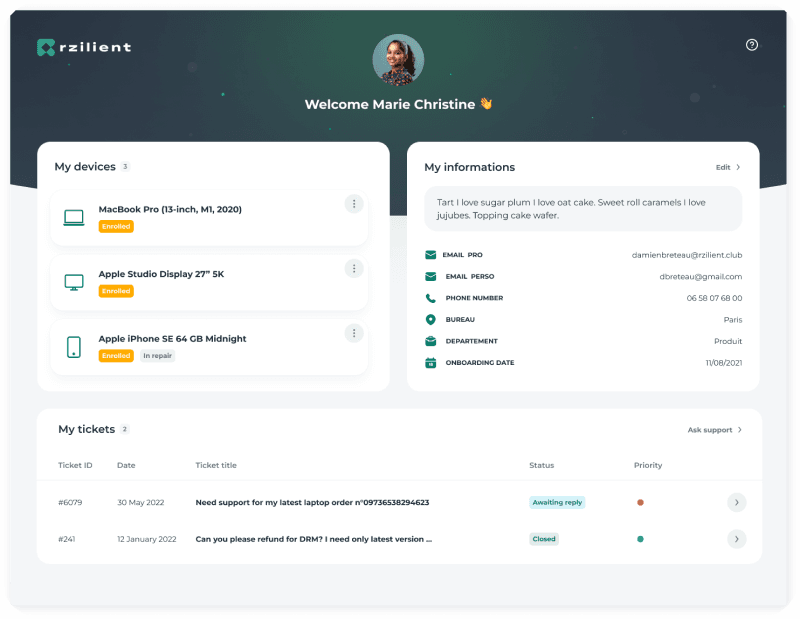
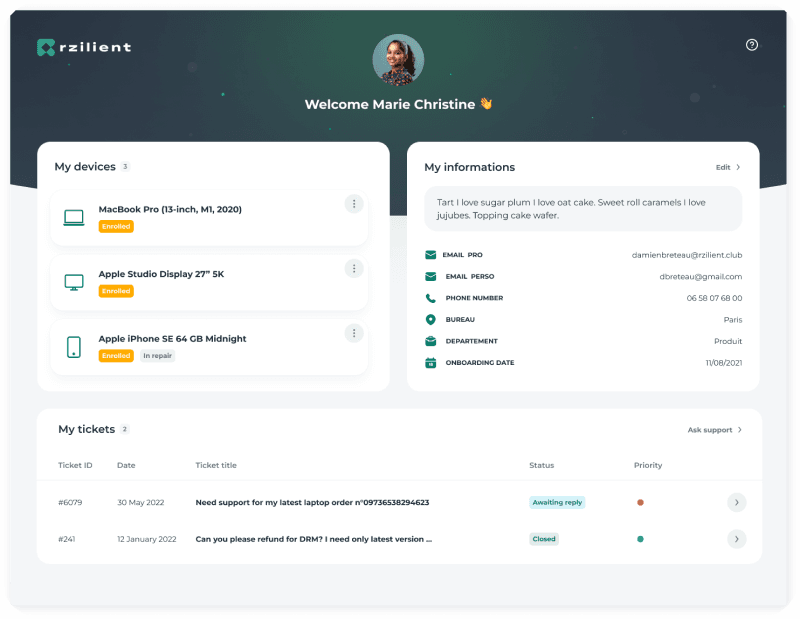
Pour les employés, qui utilisent l'application plus rarement, j'ai simplifié l'interface pour leur permettre d'accéder directement aux fonctionnalités dont ils ont besoin, comme signaler un ordinateur perdu ou consulter des informations. Auparavant, les employés disposaient d'un menu latéral avec plusieurs pages, mais j'ai choisi de tout supprimer et leur proposer une page avec des re-directions.
Je suis engagé dans une mission double, où je dois travailler l'application sur deux niveaux. Le premier niveau concerne le changement complet de l'architecture du site et de la manière dont les utilisateurs consomment l'application. Mon objectif ici est de préparer l'évolution du SaaS vers un système de dashboarding. Ensuite, je dois clarifier l'information pour la rendre plus facile d'utilisation et plus claire pour les utilisateurs lorsqu'ils accèdent à l'outil. Cela implique un changement total de leur expérience.
Le second niveau de ma mission consiste à simplifier et faire évoluer les processus actuels, en préparation pour les nouvelles évolutions, comme les parcours d'onboarding et d'offboarding. Je vais transformer un simple processus existant en un processus multi- fonctionnels avec des automatisations intégrées. Par exemple, pour le tunnel d'offboarding, mon objectif est de le construire plus comme un flux logistique qu'un simple flux d'administration de matériel, ce qui va complètement changer la vision et la structure du tunnel de service.
À partir des interviews d'utilisateurs et des personas, je me rends compte mes utilisateurs ont une acculturation du digital très forte, mais dont le métier est très chronophage. Je travaille à créer une sensation de bien-être, en utilisant des couleurs plus vives qui apportent détente et confort plus dans l'air du temps. Lors des tests avec les panels d'utilisateurs, j'ai observé que les utilisateurs se sentaient plus détendus face à ces nouveaux écrans. J'ai réussi à implémenter la première partie du design, et les tests en production ont montré un NPS de 4.8, ce qui prouve le succès des composants intégrés et des pages remaniées.


Je réfléchis également sur l'intégration et la consommation de l'application. Il est intéressant de noter que selon le type d'utilisateur, comme l'administrateur qui gère l'inventaire et les employés, le temps passé sur l'application devient un facteur crucial. Pour lui, j'ai créé un mini-dashboard avec une todo list pour fournir rapidement les informations essentielles. Ce dashboard comprend un calendrier, une fonction existante mais sous-utilisée jusqu'à présent. L'objectif est de fournir suffisamment d'informations pour retenir l'attention de l'administrateur, tout en minimisant son temps passé sur l'application.

Pour les employés, qui utilisent l'application plus rarement, j'ai simplifié l'interface pour leur permettre d'accéder directement aux fonctionnalités dont ils ont besoin, comme signaler un ordinateur perdu ou consulter des informations. Auparavant, les employés disposaient d'un menu latéral avec plusieurs pages, mais j'ai choisi de tout supprimer et leur proposer une page avec des re-directions.
Résultat :
Résultat :
Création d'une charte graphique
Mise en place d’un design système de 300 composants
Réalisation de la version UI actuelle
NPS de contrôle : 4,8 étoiles
Création d'une charte graphique
Mise en place d’un design système de 300 composants
Réalisation de la version UI actuelle
NPS de contrôle : 4,8 étoiles
Product MANAGEMENT
Product DESIGN
Product Marketing
Transformation digitale
tECH oRGANISATION
Chefferie de projet
innovation