Une application conçue pour être utilisée en mouvement
Une application conçue pour être utilisée en mouvement
Product Design
Design d'interfaces
Secteur :
Restauration Logistique
Entreprise :
Start-up


ContextE:
ContextE:
Mission courte pour réaliser les interfaces d'une application mobile de prise de commandes et de livraison de repas. On est un CSM web de commande custom mais celui-ci ne répond pas aux habitudes de consommation des utilisateur pour ce genre de service.
L'application es très importante pour le business.
- Fidélisation de la clientèle
- Augmentation de la récence et donc du nombre de commandes
—> On prévoit une augmentation des commandes de 20%
Mission courte pour réaliser les interfaces d'une application mobile de prise de commandes et de livraison de repas. On est un CSM web de commande custom mais celui-ci ne répond pas aux habitudes de consommation des utilisateur pour ce genre de service.
L'application es très importante pour le business.
- Fidélisation de la clientèle
- Augmentation de la récence et donc du nombre de commandes
—> On prévoit une augmentation des commandes de 20%
Mission :
Mission :
Un design d'interface pensé pour l'utilisation de l'application à une main avec une logique de commande très rapide pour ce MVP.
Un design d'interface pensé pour l'utilisation de l'application à une main avec une logique de commande très rapide pour ce MVP.
Équipes engagées :
Produit
Livrables :
Maquettes Ui
Méthodes :
Atomic Design
Comment j’ai mené la mission !
Comment j’ai mené la mission !
Pour créer ces interfaces, j'ai effectué un benchmark et un audit de toutes les applications présentes sur le marché de la food. J'ai également mené une quinzaine d'interviews utilisateurs pour comprendre dans quel cadre ils commandent leur repas à livrer.
-> Le premier contexte est à la maison, où ils sont détendus et prennent le temps de parcourir l'application pour faire leur choix.
-> Le second contexte concerne l'utilisation dans les transports ou dans des environnements urbains mouvementés, où l'application doit être facilement manipulable à une seule main.
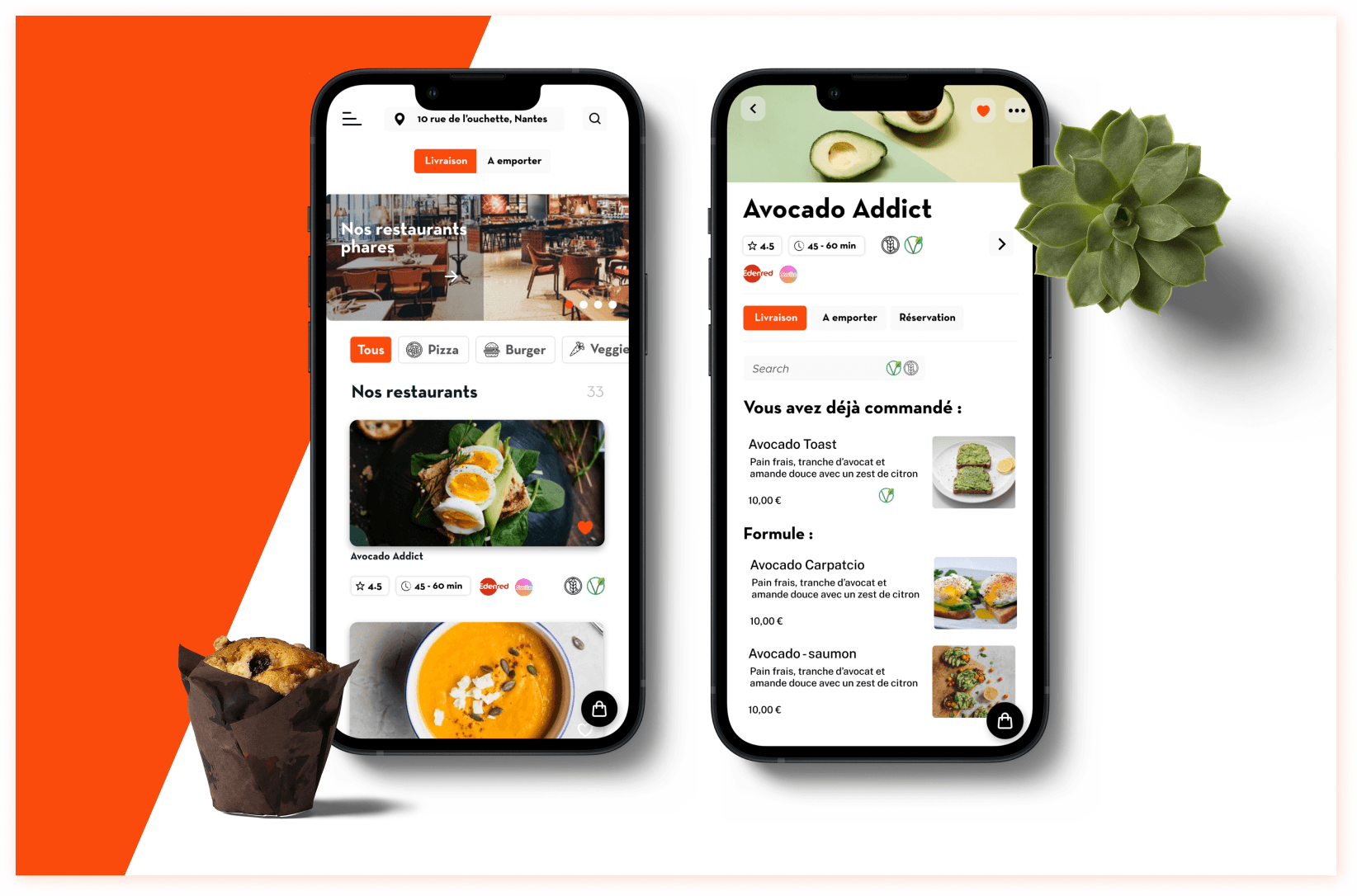
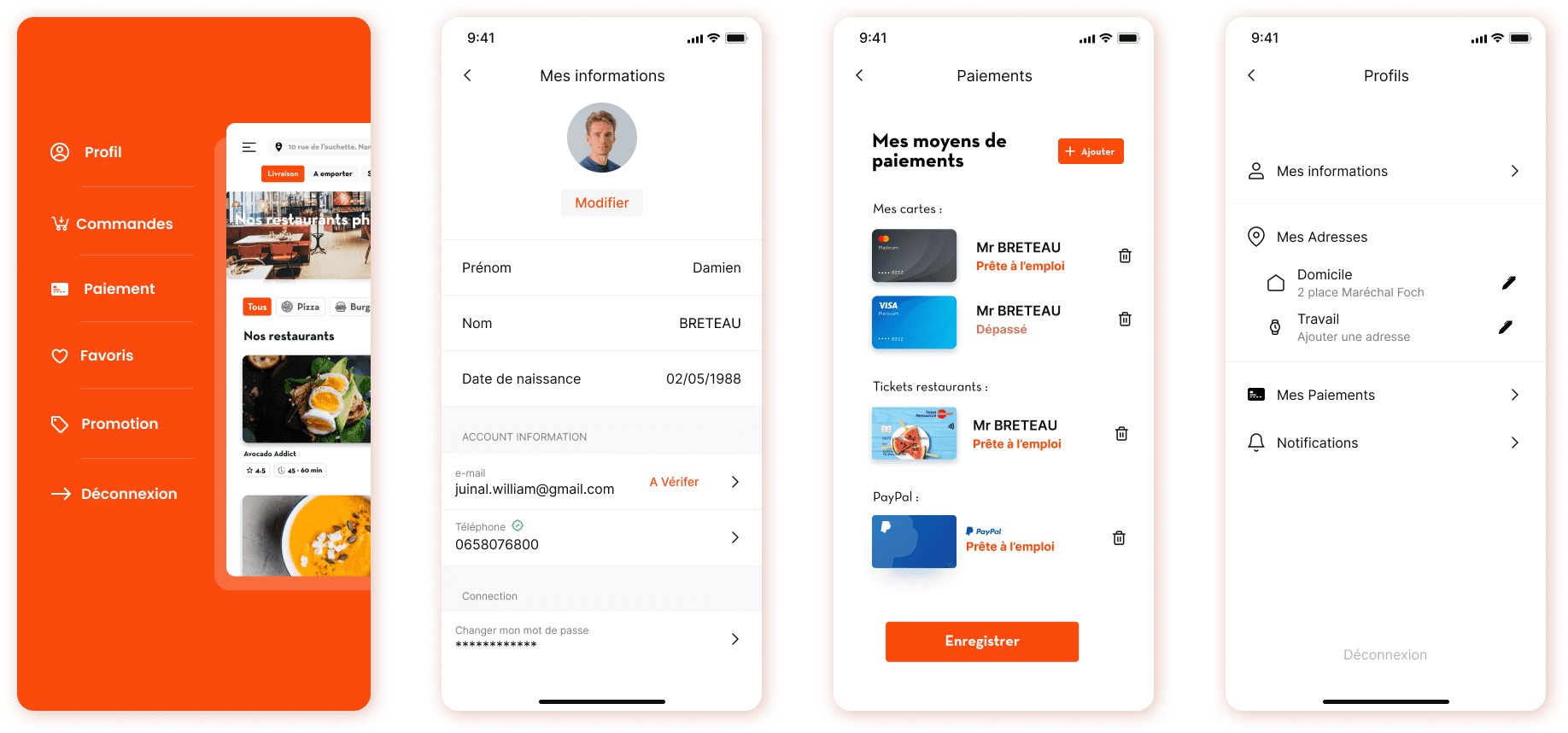
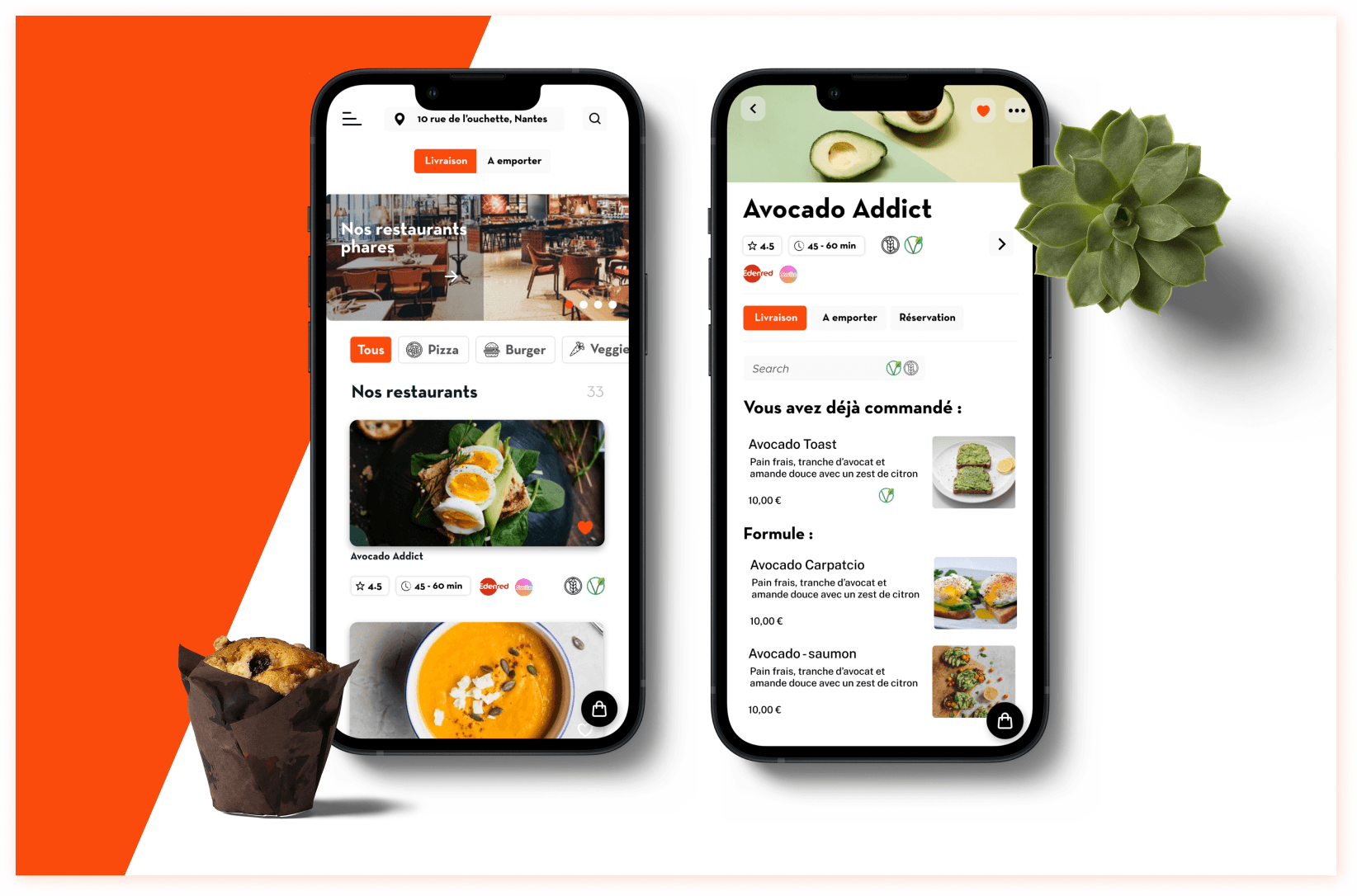
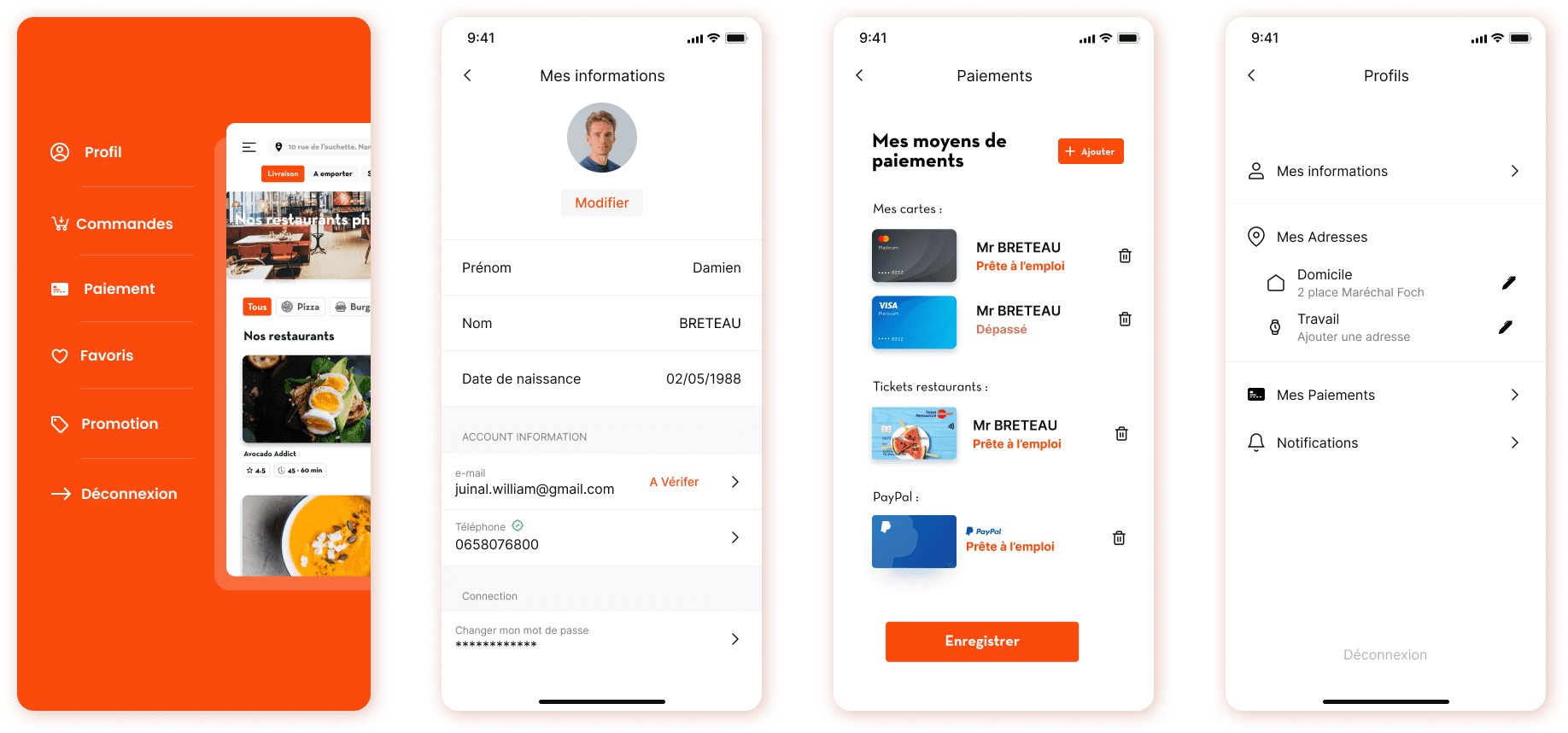
En outre, j'ai observé que la plupart des applications concurrentes ne prenaient pas en compte l'utilisation en situation de mouvement. Lorsque j'ai conçu mon application, j'ai accordé une attention particulière à la position des boutons pour qu'ils soient aisément accessibles avec le pouce, même lorsque le téléphone est tenu d'une seule main. Ainsi, les boutons sont disposés de manière stratégique, comme en bas à droite pour une action facile, ou en haut à gauche, à portée du pouce.


Pour créer ces interfaces, j'ai effectué un benchmark et un audit de toutes les applications présentes sur le marché de la food. J'ai également mené une quinzaine d'interviews utilisateurs pour comprendre dans quel cadre ils commandent leur repas à livrer.
-> Le premier contexte est à la maison, où ils sont détendus et prennent le temps de parcourir l'application pour faire leur choix.
-> Le second contexte concerne l'utilisation dans les transports ou dans des environnements urbains mouvementés, où l'application doit être facilement manipulable à une seule main.
En outre, j'ai observé que la plupart des applications concurrentes ne prenaient pas en compte l'utilisation en situation de mouvement. Lorsque j'ai conçu mon application, j'ai accordé une attention particulière à la position des boutons pour qu'ils soient aisément accessibles avec le pouce, même lorsque le téléphone est tenu d'une seule main. Ainsi, les boutons sont disposés de manière stratégique, comme en bas à droite pour une action facile, ou en haut à gauche, à portée du pouce.


Résultat :
Résultat :
Pour des contraintes techniques internes, l'entreprise n'a pu développer ces écrans là.
Pour des contraintes techniques internes, l'entreprise n'a pu développer ces écrans là.
Product MANAGEMENT
Product DESIGN
Product Marketing
Transformation digitale
tECH oRGANISATION
Chefferie de projet
innovation